コンピュータにも自分にも勝てない悲しい、だけど案外気分転換できていたりする、そんな素敵なブログパーツがありましたので紹介させていただきます。
1つ目はコンピューターに勝てなくて悲しい、Orfeon Blogさんの"オセロゲーム"です。レベルは0~2までの3段階用意されています。まずはお手並み拝見とレベル0から進めました、が、一向に勝てません。お手並み拝見とか上から目線でした、ごめんなさい。近い将来、僕はコンピューターの言いなりになってるでしょうね。悲しい。が、燃えます。4回やって1回勝てるくらいにはなりましたが、まだまだです。
2つ目は自分に勝てなくて悔しい、YAMAHAさんの"Racing Game"です。バイクは3種類、コースは13種類の中から選んでタイムを競います。競うといっても、相手は自分だけです。自分のタイムと競います。ところが燃えるんですね、かなり。僕は一番単純な"PRACTICE COURSE"ばかり走ってますが、たまたま出た最速タイム01'07.399が破れません。大変悔しい。
コンピューターにも自分にも負けるわけが無い!という豪傑な方、チャレンジしてみてくださいな。
《関連記事》
2008年11月28日金曜日
2008年11月27日木曜日
Bloggerにファビコンが表示されない問題の解決法
 (*2009.01.24 本記事の終わりに追記しました)
(*2009.01.24 本記事の終わりに追記しました)1ヶ月くらい前からこのブログに設定した独自のファビコンが表示されなくなり、Bloggerのデフォルトのファビコンが表示されるようになりました。パスを見てみましたが間違いはありません。その内直るかと放っておいたのですが、直ってくれないので調べてみました。
原因は、
<link rel="icon" type="image/vnd.microsoft.icon" href="http://www.blogger.com/favicon.ico"/>解決法としては、
<link href="ファビコンのパス" rel="shortcut icon"/><$BlogMetaData$>の前後に、新テンプレートをお使いの場合は、</b:skin></head>を探し、</b:skin>と</head>の間にを打ち込めば良いそうです。実際、新テンプレートを使っていた僕ですが、上の方法でファビコンが表示されるようになりました。bloggerさん、もうこっそりタグをいじったりしないでね!
(2009.01.24追記)
IE7でファビコンを表示させるには以下も加えないといけないと聞いたので紹介します。
<head></head>内にある<b:include data='blog' name='all-head-content'/><link href="ファビコンのパス" rel="shortcut icon"/>《関連記事》
2008年11月26日水曜日
Psトレ_5:"インパクトを出すハーフトーンの使用"
 PhotoShopのトレーニング企画第5弾。今回は「インパクトを出すハーフトーンの使用」ということで、"PSDTUTS"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書か(け)ない上、今回はやや手順が多いので、詳しいことは参照元サイト様(動画もあります!)でご確認ください。
PhotoShopのトレーニング企画第5弾。今回は「インパクトを出すハーフトーンの使用」ということで、"PSDTUTS"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書か(け)ない上、今回はやや手順が多いので、詳しいことは参照元サイト様(動画もあります!)でご確認ください。- 画像解像度を調整する。(印刷用のチュートリアルのためサイトでは300で設定してますが、WEB用なら72で良いかと。)
- 土台となる画像を配置し、"Ctrl+Shift+U"で彩度を落とす。そのあと、「イメージ/色調補正/シャドウ・ハイライト」を以下の通り適用。


- 「焼き込みツール」で、マスターの硬さを0、範囲:シャドウ、露光量:9%にしたもので、陰影部分をなぞる。(陰影をよりはっきりさせることが目的だと勝手に解釈。するとコントラストの調整でも良いのか?と思ったり…)
- 「フィルタ/ノイズ/ノイズを加える」から、量:4.4%、分布方法:ガウス分布、グレースケールノイズにチェックで適用。さらに「フィルタ/ぼかし/ぼかし(ガウス)」を今回は半径:0.4pxで適用。

- これに「フィルタ/シャープ/スマートシャープ」を数値を変えて2度適用。今回、1度目は「量:220%、半径:12px」で、2度目は「量:100%、半径:30px」で適用。(画像サイズなどによると思うので、参照元サイトで確認しながら調整されてください。)

- コピースタンプツールで顔を消す。
- 「イメージ/モード/グレースケール」に設定。その後「イメージ/モード/モノクロ2階調」を設定。解像度はそのままで、ハーフトーンスクリーンの値を今回は「線数:70、角度45度、網点形状:円」で調整する。

- 顔の代わりとなる画像(今回は犬)を新規ウィンドウに配置し、解像度を先ほどの土台画像の値と同じにする。さらに、ある程度顔のサイズを調整をし、出来たレイヤーを複製して計2つレイヤーを用意する。
- ペンツールから顔のラインをパスでなぞり、選択範囲を作成。8で作成した2つのレイヤーのうち、上にあるレイヤーに「レイヤーマスク」をかける。
- 下のレイヤーは白のブラシで塗りたくる。
- 上のレイヤーのレイヤーマスクサムネイルをクリックで選択し、「指先ツール」の強さを弱く(36%程度)&ブラシの形状は「ウェットメディアブラシ」のものを使い、マスク範囲を調整していく。毛のフサフサしたような動物なら必要だが、そこまで気にしないなら、9~11の工程は白背景の上に動物の顔を切り抜くだけで良いと思う。

- 2つのレイヤーを結合し、これに2~7(6は除く)の効果を加える。
- 12で出来たものを、土台となる画像に貼り付ける。(土台のカラーモードを「グレースケール」にしておかないと、レイヤーを分けて貼れないようです。)
- 土台の画像となじむように、顔画像のサイズを"Ctrl+T"などで調整。
- 顔画像の背景を無くし、顔だけを切り抜く。この方法は参照元サイトとは異なりますが、今回は"背景の白部分を選択→選択範囲が顔に食い込んだ部分は「なげなわツール」でAltを押しながら削除"で顔を除いた部分だけ選択、削除しました。

- 土台画像のレイヤーと顔画像のレイヤーを結合し、描画モードを「乗算」にする。
- 16のレイヤーの下にレイヤーを作成し、背景色を設定。
- 17のレイヤー上にレイヤーを作成し、ここで「多角形選択ツール」などから体のラインを選択、その状態のままブラシなどで色を塗れば、背景色と色の違いを出せる。

- あとは好みで加工すれば終了!

個人的には、スマートシャープの効果が強力だなと。これとノイズ、ぼかし、ハーフトーンなどうまく組み合わせることで、面白い風合いが出るんだとわかりました。あと、選択範囲が表示された状態でブラシを使うと、選択範囲内にしか色が塗れないことも今更ながら知りました。どうも基本がわかってないですね。
《関連記事》
2008年11月24日月曜日
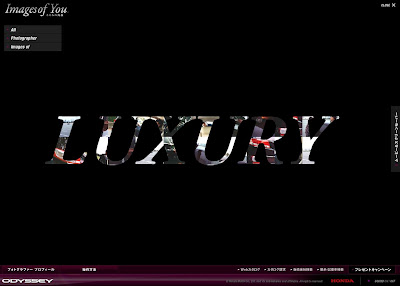
さり気なく商品を見せるHonda「オデッセイ」のギャラリーサイト"Image of You"
 Honda「オデッセイ」のギャラリーサイトとして"Image of You"が公開されています。新しく生まれ変わったNEWオデッセイの写真が多く用意されていますが、その見せ方が少し変わっています。
Honda「オデッセイ」のギャラリーサイトとして"Image of You"が公開されています。新しく生まれ変わったNEWオデッセイの写真が多く用意されていますが、その見せ方が少し変わっています。ギャラリーは3名の女性写真家が、一定期間ごとに交代して写真を見せる形になっていますが、現在公開されている磯部昭子さんの写真を見ると、「オデッセイ」の写真と言うよりも、「オデッセイのある生活」の写真な印象です。車の部分部分はしっかり見せながらも、しかしさり気なく、あくまで乗り手のイメージを邪魔しない見せ方だと思います。頭の中で物語が作られるような写真の数々です。
また、ギャラリーの写真の中から10枚を選択し、自分なりの簡単なスライドショーを作ることも可能です。作ったものはスクリーンセーバーとしてダウンロード出来ます。実際試してみて、えらく写真のスライドがゆっくりだなと僕は感じたのですが、客の心がグッと商品に近づくだろうアイデアで面白かったです。
《関連記事》
2008年11月22日土曜日
Psトレ_4:"メタルな文字の作成(スパイダーマン3のような)"
 PhotoShopのトレーニング企画第4弾。今回は「メタルな文字の作成(スパイダーマン3のような)」ということで、"Photoshop Frenzy"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書き(け)ませんので、詳しくは参照元サイト様でご確認ください。
PhotoShopのトレーニング企画第4弾。今回は「メタルな文字の作成(スパイダーマン3のような)」ということで、"Photoshop Frenzy"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書き(け)ませんので、詳しくは参照元サイト様でご確認ください。- 背景を黒にし、#FFFのテキストを打ち込む。今回、フォントのサイズについては大体参照サイトの通りで作成しております。変更する場合は、この後のエフェクトのサイズも調整してください。

- "レイヤースタイル"から、ドロップシャドウを以下の通りに適用。影の色は#FFFです。

- さらにグラデーションオーバーレイも以下の通り適用。グラデーションの色は、位置0%が#58595B、位置100%が#D1D3D4。(ただし、下にあるようにグラデーションの方向を逆方向に設定するので、上のカラー設定は逆にして良いんではないかと…)


 ↑このグラデーションは逆方向になってます、ご注意を!
↑このグラデーションは逆方向になってます、ご注意を! - テキストレイヤーの下に新規レイヤーを作成。このレイヤーを選択したままテキストレイヤーのサムネイルを"alt+クリック"し、選択範囲を抽出。この状態で、「選択範囲/選択範囲を変更/拡張」から5px分拡張させ、その範囲を#FFFで塗りつぶす。
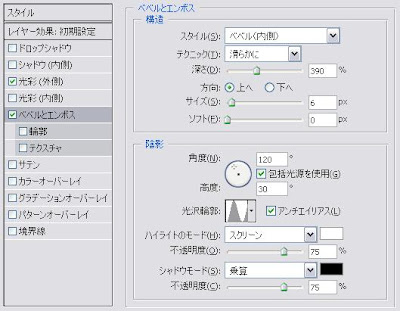
- "レイヤースタイル"からべベルとエンボスを選択。以下の通り適用する。

- さらに、光彩(外側)も以下の通り適用。色は#000です。

- 最後にブラシを選択。マスターの直径50px、硬さ5%に設定し、それぞれの文字の上から下まで垂直にブラシをひく。自然なメタルの輝きが出たところで終了。

レイヤースタイルの値をメタル仕様に1から設定するのはできませんが、今回のように値の指定をされていればそれっぽく見せることができました。テキストに限らず使い回しが出来そうなので、覚えておこうと思います。
《関連記事》
2008年11月21日金曜日
Psトレ_3:立体的な3Dのテキストの作成
 PhotoShop?あぁ、切抜きの時しか使ってないよ(笑)な自分を見つめなおすために始めたトレーニング企画第3弾。今回は「立体的な3Dのテキストの作成」ということで、"TutorialFx"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書き(け)ませんので、詳しくは参照元サイト様でご確認ください。
PhotoShop?あぁ、切抜きの時しか使ってないよ(笑)な自分を見つめなおすために始めたトレーニング企画第3弾。今回は「立体的な3Dのテキストの作成」ということで、"TutorialFx"さんに学びながら進めていきます。いつもの如く、手順は簡単なメモしか書き(け)ませんので、詳しくは参照元サイト様でご確認ください。- テキストを作成し、ラスタライズをかけた後グラデーションで色をつける。
- テキストを変形させる。テキストレイヤーのところで"ctrl+T"を押すと自由変形へのショートカット。角に表示される四角形(アンカーポイントのようなもの)を"ctrl"を押しながら操作すると、ゆがみや遠近法など自由に変形が可能。

- 2で作ったテキストを複製し、これに"べベルとエンボス"をデフォルト値でかける。さらにこれを奥行きを出したい方向へ移動させる(今回は右10px、上10pxの位置に移動)。その位置からオリジナルのテキストの位置まで、"alt"を押して複製させながら、移動。

- あとはこれに鏡面反射や影を足す。参考サイトでは、オリジナルのテキストにドロップシャドウをかけた後、複製されたもの含め全てのテキストを"ctrl+E"で結合、これを複製し、複製したものの不透明度を20%にした後位置をずらす…という流れになっている。今回は全てのテキストを結合させた後にドロップシャドウを薄くかけ、複製。これをレイヤーマスクを加えたり変形させながら鏡面反射を試してみた。

複製を繰り返しながら立体感を出すというのは何となく原始的ですが、これ以上ない簡単な理屈でわかりやすかったです。今回はテキストにグラデをかけましたが、グラデをかけずにやると、2Dなのに奥行きのある(←意味がわかりませんね)ものが出来そうで、これも試してみたいと思います。
《関連記事》
2008年11月20日木曜日
犬も猫もまっしぐらな写真家のサイト"SHARON MONTROSE PHOTOGRAPHS"
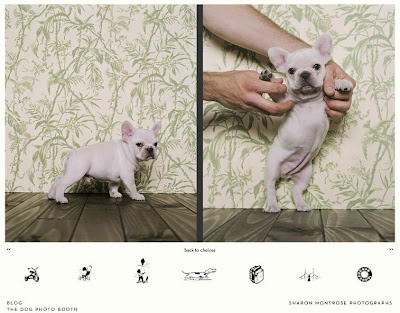
 犬や猫など動物を中心に写真を撮られている写真家さんのサイト"SHARON MONTROSE PHOTOGRAPHS"が、動物好きにはたまらない感じです。サイトは飾りなど無くいたってシンプルですが、そこに現れる写真の1枚1枚が雰囲気と見所に溢れ、内容の深さに思わず見入ってしまいます。犬、猫だけでなく、赤ちゃんや子供の写真も見ることができます。
犬や猫など動物を中心に写真を撮られている写真家さんのサイト"SHARON MONTROSE PHOTOGRAPHS"が、動物好きにはたまらない感じです。サイトは飾りなど無くいたってシンプルですが、そこに現れる写真の1枚1枚が雰囲気と見所に溢れ、内容の深さに思わず見入ってしまいます。犬、猫だけでなく、赤ちゃんや子供の写真も見ることができます。 また、この方のブログ"SHARON MONTROSE PHOTOGRAPHS:Blog"では、本サイトでは見られない動物の写真も見ることができます。動物に癒されたい僕のような方は、チェックされてはいかがでしょうか!
また、この方のブログ"SHARON MONTROSE PHOTOGRAPHS:Blog"では、本サイトでは見られない動物の写真も見ることができます。動物に癒されたい僕のような方は、チェックされてはいかがでしょうか!《関連記事》
2008年11月19日水曜日
"レッドクリフ"観てきました!
 三国志は赤壁の戦いに焦点を当てた映画、"レッドクリフ"を本日見てきました。なかなか面白かったです。面白いと言えば、サイトにある"予告編メーカー"というものが遊べます。あらかじめ用意された細切れのシーンを自分でつなぎ、予告映像を作るというものです。字幕なんかも入れられます。というわけで試してみました。
三国志は赤壁の戦いに焦点を当てた映画、"レッドクリフ"を本日見てきました。なかなか面白かったです。面白いと言えば、サイトにある"予告編メーカー"というものが遊べます。あらかじめ用意された細切れのシーンを自分でつなぎ、予告映像を作るというものです。字幕なんかも入れられます。というわけで試してみました。関羽、趙雲、周瑜あたりが槍やら刀やらで華麗に戦ってるかと思うと、張飛はまさかの肉弾戦。1人ファイナルファイトを展開中でした。そこに爆笑。強い男は良いですね!パート2も見に行こうと思います!
《関連記事》
・イギリスの映画誌「Empire」が選んだ"史上最高の映画500本"
・"崖の上のポニョ"公式サイト
・映画"Be Kind Rewind(邦題:僕らのミライへ逆回転)"公式サイト
"フエキ ファン ファクトリー"が凝り過ぎてて笑いが出るですよ。
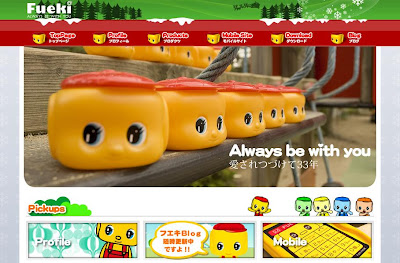
 多くの人が目にしたことがあろうのり(糊)と言えば、そう"フエキ"の糊ですよね!(正直名前は知らなかったのですが…)。そのフエキさんですが、このキャラクターのファンのためのスペシャルサイト、"フエキ ファン ファクトリー"を用意しておりました。これが異常に凝ってて面白いです!
多くの人が目にしたことがあろうのり(糊)と言えば、そう"フエキ"の糊ですよね!(正直名前は知らなかったのですが…)。そのフエキさんですが、このキャラクターのファンのためのスペシャルサイト、"フエキ ファン ファクトリー"を用意しておりました。これが異常に凝ってて面白いです!サイトでは、フエキ君のグッズが沢山紹介されています。クッションやマグカップ、ソファにケータイ。色々あるなぁと驚いていると、目に入ったのはフエキカー(車)…。えぇぇぇえ!?と疑問に思う僕を尻目に、フエキエアライン、フエキリゾートと突っ走るフエキ君。置き去りにされる僕。これが現実か夢なのか、もう何が何だかわからなくなっていました。そう、混乱です。フエキリゾートについて建物の写真、ロゴなどを見せられると、疑いの中にももしかしたら実在する…という気が残ります。軽い不安になりながら(笑)サイトを見ていると、どうやらこれはフエキ君の想像上のアイテムということがわかりました(トップに載ってました)。にしても凄い凝りよう。フエキ君のケータイ"フエキフォン"なんて、スペシャルサイトまで用意されてるんですよ(笑)絶対に信じますってば。
 また、通常のフエキ君のサイト"FUEKI"では、壁紙やスクリーンセーバーのほか、現在年賀用イラストの配布も行っております。この愛くるしい目にやられた方は是非チェックですね。あと、個人的にはプロフィールページにあるフエキ君のメッセージに少し泣きそうになりました。すぐ泣きそうになります。も1つ言うなら、"フエキ"は"不易"で、不易糊工業株式会社なんだそうです。可愛らしさから一転、芯のある職人気質を感じます。
また、通常のフエキ君のサイト"FUEKI"では、壁紙やスクリーンセーバーのほか、現在年賀用イラストの配布も行っております。この愛くるしい目にやられた方は是非チェックですね。あと、個人的にはプロフィールページにあるフエキ君のメッセージに少し泣きそうになりました。すぐ泣きそうになります。も1つ言うなら、"フエキ"は"不易"で、不易糊工業株式会社なんだそうです。可愛らしさから一転、芯のある職人気質を感じます。ともすればただの糊ですが、これをここまで愛される糊にされたのは凄いとしか言えません。フエキ君への愛でしょうか。今回のような面白い取り組みを見てもそれを感じました。
《関連記事》
・キャラクターのニワトリが可愛い印税寄与プログラム"Chabo!"
・新潮文庫の100冊 2008
・「きのこの山」プロモサイト:きの山さん家
・伊武雅刀:公式サイト
2008年11月18日火曜日
XAMPPのインストールについてメモ
PHPの勉強を始めるため、その環境作りに"XAMPP"をインストールすることにしました。その際つまづいた箇所があったので、今後のためにメモしておきます。
まずインストールの手順ですが、詳しく説明されている"ThinkIT"さんなどを見ながら進めました。今回インストールするバージョンは、XAMPP1.6.8(ちなみに僕のPCはWindow XP HOME EDITION SP2)です。インストール自体は簡単に終わりましたが、http://localhost/へのアクセスが出来ない問題が発生しました。
apacheが起動していないのかと思いましたが、80番のポートはapacheに使用中(xampp-portcheck.exeで確認)で問題無さそうです。プロキシの設定をすることで問題も出るらしいのですが、そこも原因ではありませんでした。あとは、hostsファイル(僕の場合、C:\WINDOWS\system32\drivers\etc\hosts)にlocalhostの記述がされてない可能性もあるとのことでしたが、それも問題ありませんでした。さらに調べていると、http://localhost/と同様にhttp://127.0.0.1/と入力してもアクセスできるとわかり、試してみるとこれは繋がりました。ということは、apacheの問題では無いことが確かになりました。
では何が…と検索を続けていると、どうもセキュリティソフトのファイヤーウォールあたりが臭う…ということで、設定を無効にしてlocalhostへアクセス。……ダメでした、苦しめてくれますね。さらに調べると、どうもインストールすることで、apacheが使えなくなる仕様のセキュリティソフトがあるということがわかりました。僕の使うセキュリティソフトは、インストールするだけでapacheが使えなくなるかどうかわからないのですが、ただ、同じ症状で困っている方のブログがあり、そこに、原因はセキュリティソフトの"アプリケーションプロトコルフィルタリング"設定であるとありました。そこでこの設定を切って、アクセスしてみると……出来た!!http://localhost/でアクセスできました。素晴らしい。
あとはhttpd.confなどの設定ですが、これは何も問題ありませんでした。
というわけで、今後、同様の環境設定をしなければならなくなった時の為の自分用メモでした。
以下、参考にさせていただいたサイト様(敬称略)
・Think IT :設定の手順
・面白法人KAYAC-静岡支社Blog- :設定の手順
・犬小屋にて :アクセスできない原因
まずインストールの手順ですが、詳しく説明されている"ThinkIT"さんなどを見ながら進めました。今回インストールするバージョンは、XAMPP1.6.8(ちなみに僕のPCはWindow XP HOME EDITION SP2)です。インストール自体は簡単に終わりましたが、http://localhost/へのアクセスが出来ない問題が発生しました。
apacheが起動していないのかと思いましたが、80番のポートはapacheに使用中(xampp-portcheck.exeで確認)で問題無さそうです。プロキシの設定をすることで問題も出るらしいのですが、そこも原因ではありませんでした。あとは、hostsファイル(僕の場合、C:\WINDOWS\system32\drivers\etc\hosts)にlocalhostの記述がされてない可能性もあるとのことでしたが、それも問題ありませんでした。さらに調べていると、http://localhost/と同様にhttp://127.0.0.1/と入力してもアクセスできるとわかり、試してみるとこれは繋がりました。ということは、apacheの問題では無いことが確かになりました。
では何が…と検索を続けていると、どうもセキュリティソフトのファイヤーウォールあたりが臭う…ということで、設定を無効にしてlocalhostへアクセス。……ダメでした、苦しめてくれますね。さらに調べると、どうもインストールすることで、apacheが使えなくなる仕様のセキュリティソフトがあるということがわかりました。僕の使うセキュリティソフトは、インストールするだけでapacheが使えなくなるかどうかわからないのですが、ただ、同じ症状で困っている方のブログがあり、そこに、原因はセキュリティソフトの"アプリケーションプロトコルフィルタリング"設定であるとありました。そこでこの設定を切って、アクセスしてみると……出来た!!http://localhost/でアクセスできました。素晴らしい。
あとはhttpd.confなどの設定ですが、これは何も問題ありませんでした。
というわけで、今後、同様の環境設定をしなければならなくなった時の為の自分用メモでした。
以下、参考にさせていただいたサイト様(敬称略)
・Think IT :設定の手順
・面白法人KAYAC-静岡支社Blog- :設定の手順
・犬小屋にて :アクセスできない原因
2008年11月17日月曜日
着物に、音に魅了されるサイト"千總"
 創業450年、京友禅の老舗"千總"さんのサイトに、しばしの間魅了されました。着物、UI、さらには流れる音の美しいこと。人は見た目で判断云々…とは言いますが、このサイトを見た僕は、千總さんのこれまでの仕事が素晴らしいものであったんだろうなと感じました。企業理念の中に「美・ひとすじ」という言葉が出てきますが、まさにこの言葉を体現しているサイトだと思います。
創業450年、京友禅の老舗"千總"さんのサイトに、しばしの間魅了されました。着物、UI、さらには流れる音の美しいこと。人は見た目で判断云々…とは言いますが、このサイトを見た僕は、千總さんのこれまでの仕事が素晴らしいものであったんだろうなと感じました。企業理念の中に「美・ひとすじ」という言葉が出てきますが、まさにこの言葉を体現しているサイトだと思います。サイトでは手書き友禅の工程なども紹介されています。その美しさに触れてみては如何でしょうか。
《関連記事》
・音を売るお店:オトキノコ
2008年11月15日土曜日
"今よりコーディングのスピードを上げるには"について
CSSに関する様々な小技やハックを紹介していらっしゃる"CSS HappyLife"さん(いつもお世話になっております。)で、"今よりコーディングのスピードを上げるには"という興味深いエントリーがされていたので1つずつ見ていくことにしました。17個の項目が挙げられております。
1.基本的なタイピング速度を上げる。
僕なんかはまだ探り探りでコードを打ってるんですが、頭の中でページを組み立てられるレベルの方だったら、やはりタイピングが早い分スピードも上がるなぁと。
2.キーボードやマウスを変えてみる。
これありますよね!ワイヤレスキーボード&マウスにしてますが、コードが無い分机も広く見えるし良い感じです。ちなみに、友達の家のキーボードだとスムーズに打てないってこと多いですよね。
3.PCのスペックを上げてみる。
僕のPCは、iTunes×Firefox×Dreamweaverで言う事を聞かなくなります。でもメモリは最大(1.5GB)まで上げているので、いつも自分のせいにしてやり過ごしてます。
4.デュアルじゃなくてトリプルモニタにする。
外付けモニターを使用しているものの、マルチモニターにはしていないのでその快適さはわからないのですが、縦型のモニターがあるとソースとかスクロールせずに一気に見れて良いだろなと思います。
5.テキストエディタからDreamweaverに戻してみる。
学校の先生もそうでしたが、テキストエディタだけで制作される方も多いみたいですね。僕は無理です。少なくとも複数ページあるサイトのリンクを差し替える時なんかはDreamweaverが便利ですよね。
6.ショートカットキーを多様する。
F5でリロードしか思いつかないのですが(笑)、これを知らないだけでもかなり時間を食いますよね…。同じように知ってたら超絶楽になるショートカットが沢山あるんだろうなぁ。
7.独自ショートカットキーの作成をする。
ここまで来ると極めに入ってると思うのですが、プロはやはりここまで追求するものなのですね…。とりあえず僕は一般的なショートカットから。。
8.辞書登録を活用してみる。
ありますね。とか言いつつ、僕は「かお」変換で「ヾ(´▽`)ノペコッ」が出るだけです、コーディングとか全く関係ない(笑)
9.各ブラウザのレンダリングを熟知する。
ここですよ、僕が早く理解しなければならないところは…。いつもIEのバグとかに時間を食われます。
10.ブラウザの表示チェックはIEにする。
僕はまだFirefoxからチェックしてます。ただ、このIEチェック論は凄くわかります。早くここまでのレベルに行かねばなりませんね。
11.ブラウザの表示チェックをあまり行わない。
取り憑かれたかのようにチェックします。今は保険として細かく見てますが、これもブラウザごとの特性なんかがわかれば回数を減らせるのでスピードアップに繋がりますね。
12.より汎用性の高いclass名などのルールを作る。
デフォルトのスタイルとリセットする為の汎用CSSをよく見かけますが、これに限らず、新しくサイトを制作する際にも使いまわしの出来るよう設定しておくと確かに手間は減りますね。
13.spanやdivを増やすことを躊躇いすぎない。
まだ僕はこのレベルまで行っていない気がする(笑)僕の場合はもっと上手くマークアップするために悩むべきですが、変に迷いすぎるよりはdivを増やすほうが他に時間を使えますよね。
14.作業を中断させない。
RSSリーダーを見てしまいます。一応、50件溜まるまで見ないよう自分ルールは決めていますが。。
15.ちゃんと休憩する。
僕の場合休憩し過ぎです。ちゃんとした形で休憩するということですね。メリハリをつけないと一向にはかどらないと思います。わかってはいます。
16.モチベーションを上げる。
週末に呑む機会があったりすると、その前日と当日の2日間は頑張ります(笑)コーディングに関しては、音楽のおかげで無心になって取り組めることもあります。大事です、音楽。
17.CSS HappyLifeってブログを読んでみる。
いつも本当にありがとうございます(笑)先日はclearfixの件でお世話になりました。これからも購読させていただきます。
ということで一通り確認してみましたが、全て納得できるものでした。僕の場合は9、11、12、15あたりの改善が特に必要だと感じました。あと思いつくところでは、「大体のスケジュールを決める」ことが出来れば、締切りまでの時間の使い方が多少は有効になるかと思っています。これはコーディングのスピードを上げるというよりは、締切りを意識しない駄目な自分に少しばかりでもやる気を出すための僕の方法ですが…。
ダラダラと仕事を続けても良いことはないので、きちんと予定通り切り上げるためにも、仕事の処理スピードを高める意識は常に持っていたいものですね。
《関連記事》
・タイピング速度ランキングが熱い"タイピング練習広場"
・卒業制作奮闘記③:制作スピードについて
・"個人のWEBサイトで困ること"について
1.基本的なタイピング速度を上げる。
僕なんかはまだ探り探りでコードを打ってるんですが、頭の中でページを組み立てられるレベルの方だったら、やはりタイピングが早い分スピードも上がるなぁと。
2.キーボードやマウスを変えてみる。
これありますよね!ワイヤレスキーボード&マウスにしてますが、コードが無い分机も広く見えるし良い感じです。ちなみに、友達の家のキーボードだとスムーズに打てないってこと多いですよね。
3.PCのスペックを上げてみる。
僕のPCは、iTunes×Firefox×Dreamweaverで言う事を聞かなくなります。でもメモリは最大(1.5GB)まで上げているので、いつも自分のせいにしてやり過ごしてます。
4.デュアルじゃなくてトリプルモニタにする。
外付けモニターを使用しているものの、マルチモニターにはしていないのでその快適さはわからないのですが、縦型のモニターがあるとソースとかスクロールせずに一気に見れて良いだろなと思います。
5.テキストエディタからDreamweaverに戻してみる。
学校の先生もそうでしたが、テキストエディタだけで制作される方も多いみたいですね。僕は無理です。少なくとも複数ページあるサイトのリンクを差し替える時なんかはDreamweaverが便利ですよね。
6.ショートカットキーを多様する。
F5でリロードしか思いつかないのですが(笑)、これを知らないだけでもかなり時間を食いますよね…。同じように知ってたら超絶楽になるショートカットが沢山あるんだろうなぁ。
7.独自ショートカットキーの作成をする。
ここまで来ると極めに入ってると思うのですが、プロはやはりここまで追求するものなのですね…。とりあえず僕は一般的なショートカットから。。
8.辞書登録を活用してみる。
ありますね。とか言いつつ、僕は「かお」変換で「ヾ(´▽`)ノペコッ」が出るだけです、コーディングとか全く関係ない(笑)
9.各ブラウザのレンダリングを熟知する。
ここですよ、僕が早く理解しなければならないところは…。いつもIEのバグとかに時間を食われます。
10.ブラウザの表示チェックはIEにする。
僕はまだFirefoxからチェックしてます。ただ、このIEチェック論は凄くわかります。早くここまでのレベルに行かねばなりませんね。
11.ブラウザの表示チェックをあまり行わない。
取り憑かれたかのようにチェックします。今は保険として細かく見てますが、これもブラウザごとの特性なんかがわかれば回数を減らせるのでスピードアップに繋がりますね。
12.より汎用性の高いclass名などのルールを作る。
デフォルトのスタイルとリセットする為の汎用CSSをよく見かけますが、これに限らず、新しくサイトを制作する際にも使いまわしの出来るよう設定しておくと確かに手間は減りますね。
13.spanやdivを増やすことを躊躇いすぎない。
まだ僕はこのレベルまで行っていない気がする(笑)僕の場合はもっと上手くマークアップするために悩むべきですが、変に迷いすぎるよりはdivを増やすほうが他に時間を使えますよね。
14.作業を中断させない。
RSSリーダーを見てしまいます。一応、50件溜まるまで見ないよう自分ルールは決めていますが。。
15.ちゃんと休憩する。
僕の場合休憩し過ぎです。ちゃんとした形で休憩するということですね。メリハリをつけないと一向にはかどらないと思います。わかってはいます。
16.モチベーションを上げる。
週末に呑む機会があったりすると、その前日と当日の2日間は頑張ります(笑)コーディングに関しては、音楽のおかげで無心になって取り組めることもあります。大事です、音楽。
17.CSS HappyLifeってブログを読んでみる。
いつも本当にありがとうございます(笑)先日はclearfixの件でお世話になりました。これからも購読させていただきます。
ということで一通り確認してみましたが、全て納得できるものでした。僕の場合は9、11、12、15あたりの改善が特に必要だと感じました。あと思いつくところでは、「大体のスケジュールを決める」ことが出来れば、締切りまでの時間の使い方が多少は有効になるかと思っています。これはコーディングのスピードを上げるというよりは、締切りを意識しない駄目な自分に少しばかりでもやる気を出すための僕の方法ですが…。
ダラダラと仕事を続けても良いことはないので、きちんと予定通り切り上げるためにも、仕事の処理スピードを高める意識は常に持っていたいものですね。
《関連記事》
・タイピング速度ランキングが熱い"タイピング練習広場"
・卒業制作奮闘記③:制作スピードについて
・"個人のWEBサイトで困ること"について
2008年11月13日木曜日
パソコンの中に美しい夜景が広がる"The night views of Seto"
 夜景写真をパノラマで見せてくれるサイト"The night views of Seto"が素敵過ぎます。範囲となる夜景スポットは瀬戸内海を中心に九州から関東までですが、メジャーどころから地元の人しか知らないような夜景を数多く味わうことができます。管理人さん曰く「夜景を見に行くことが出来ない大多数の方に、その場に行ったような気分を味わっていただこう…」とのことですが、まさにこの通りです。
夜景写真をパノラマで見せてくれるサイト"The night views of Seto"が素敵過ぎます。範囲となる夜景スポットは瀬戸内海を中心に九州から関東までですが、メジャーどころから地元の人しか知らないような夜景を数多く味わうことができます。管理人さん曰く「夜景を見に行くことが出来ない大多数の方に、その場に行ったような気分を味わっていただこう…」とのことですが、まさにこの通りです。マップから見たい夜景のポイントをクリックすると、パノラマ写真が表示されます。このままでも十分素敵ですが、画面右上でサイズ変更が可能なのでこちらをクリック。そして部屋を真っ暗にします。するとたった今までヤフオクを表示していたモニターの中に美しい夜景が!乙女な僕にはたまらない!!!
 管理人さんのサイト"瀬戸の夜景"では、上のような壁紙の配布もされております。サイトの夜景写真もよく更新されているようで、まるで夜景のお土産を頂いているような気分になりました。今後もあり難く拝見させていただこうと思います。
管理人さんのサイト"瀬戸の夜景"では、上のような壁紙の配布もされております。サイトの夜景写真もよく更新されているようで、まるで夜景のお土産を頂いているような気分になりました。今後もあり難く拝見させていただこうと思います。
2008年11月12日水曜日
2008年11月10日月曜日
タイピング速度ランキングが熱い"タイピング練習広場"
 練習方法やソフトのレビューなどタイピングに関する情報を発信している"タイピング練習広場"ですが、こちらのサイトにあるタイピングの腕試し(練習)ゲームが個人的に熱いです。
練習方法やソフトのレビューなどタイピングに関する情報を発信している"タイピング練習広場"ですが、こちらのサイトにあるタイピングの腕試し(練習)ゲームが個人的に熱いです。レベルや目的に応じて4種類の設定からゲームを選ぶことができ、表示される文章を60秒の間にどれだけタイピングできるかを競います。僕が独り言を連発しながら燃えたのは、打鍵速度UPを目指す"スラスラ文章編"です。
 10回くらいチャレンジし、結果は413字/分(ミス15字)で現在13位に。トップ10内に入りたかったのですが、このあたりが今の限界です。1位の方など1分で626字だそうで、ちょっと次元が違いますね。
10回くらいチャレンジし、結果は413字/分(ミス15字)で現在13位に。トップ10内に入りたかったのですが、このあたりが今の限界です。1位の方など1分で626字だそうで、ちょっと次元が違いますね。思えば(微妙な)ブラインドタッチを習得したのは大学3年時の授業でした。その授業は1年生の時に履修するのが通例だったので、クラスには1年生しかいませんでした。ワイワイと若い力に溢れかえる教室で、1人黙々とタイプクイックに励む3年生の僕。ブラインドタッチ習得は使命だと感じました。
そんな思い出話などさておき、皆さんも試しにチャレンジされてはいかがでしょうか?
結構燃えますよ(笑)
2008年11月9日日曜日
ブックオカのイベント"一箱古本市 in けやき通り"に行って来ました!

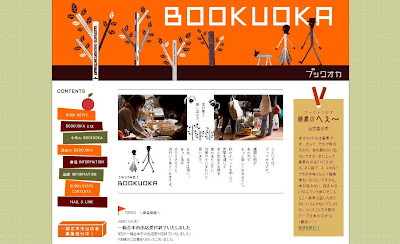
 11月8日(土)、福岡は赤坂のけやき通りを舞台に開催された"BOOKUOKA(ブックオカ)"のイベント"一箱古本市"に行って参りました!当日は時おり小雨がぱらつき、決して良い天候とは言えなかったものの、福岡ではあまり無い古本市という事で多くの人で賑わっておりました。
11月8日(土)、福岡は赤坂のけやき通りを舞台に開催された"BOOKUOKA(ブックオカ)"のイベント"一箱古本市"に行って参りました!当日は時おり小雨がぱらつき、決して良い天候とは言えなかったものの、福岡ではあまり無い古本市という事で多くの人で賑わっておりました。けやき通りに並ぶ店の軒先を借りて行うこの青空古本市ですが、古書店などの業者さんメインというよりは一般の本好きの方を中心に出店されているようでした。稀少本探索も良いでしょうが、ここではそんな本好きの方々と作品について語り合うことこそ醍醐味じゃないでしょうか。映画関連の雑誌を広げ、三谷幸喜がいかに面白いかを語る方や、フリーターが生きのびるには…を説きながらややアダルティックなマンガを売っている方などなど、自由だけれど本で繋がっている感覚を楽しませてもらいました。

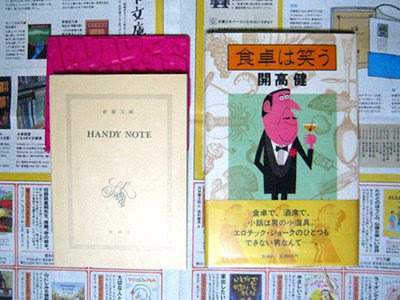
 古本市とあわせてスタンプラリーも同時に行われており、せっかくなのでチャレンジしてみました。出店している方1人1人がスタンプを持っており、それを20個集めれば記念品をいただける仕組みです。本は買わずにスタンプだけ押してもらうことにやや抵抗もありましたが、どの店舗の方も本当に快く応じてくださり、素敵なイベントだぁと感動です!!
古本市とあわせてスタンプラリーも同時に行われており、せっかくなのでチャレンジしてみました。出店している方1人1人がスタンプを持っており、それを20個集めれば記念品をいただける仕組みです。本は買わずにスタンプだけ押してもらうことにやや抵抗もありましたが、どの店舗の方も本当に快く応じてくださり、素敵なイベントだぁと感動です!!上の写真は集めたスタンプ、下は今回購入した本の内の1冊(100円)と、スタンプラリーの記念品(手鏡と文庫型ノート)です。戦利品も"一箱古本市"というイベントの思い出も、とても貴重なものとして残りそうです。
また今回、いつもお邪魔する東欧雑貨の店"picnika"さんも出店しており、店主ツルさんとお話していたところ変な流れから某タウン誌の方から写真を撮られることになりました。恥ずかしい。誌面に現れた肥え太った肉体を見て、僕はダイエットを決心するかもしれないなと今思っています。何はともあれ、来年は僕もこの古本市に出店しようかなと考えています。
《関連記事》
・福岡を本の町にするイベント"BOOKUOKA"
・東欧雑貨ピクニカの企画展"チェコアーティスティック人情"
2008年11月8日土曜日
名前からドット絵を作成してくれる"Turn Your Name Into a Face"
 ビックリしました。
ビックリしました。確かにこれは僕ですね。似てる。悲しい。
→"Turn Your Name Into a Face"
《関連記事》
・パーツを選んで漫画風な顔を作れる"FACE YOUR MANGA"
・ドット絵でデザインを楽しめる"luminodot(ルミノドット)"
・ドット絵伝言ゲーム
2008年11月7日金曜日
福岡を本の町にするイベント"BOOKUOKA"
 今年で3年目を迎えるイベント"BOOKUOKA"。福岡の書店や出版社の方を中心に運営されているようですが、古本市など開催されるイベントは一般の方の参加で作られており、本好きにはたまらないブックイベントとなっております。今年は11月の間の1ヶ月間、福岡の各地でBOOKUOKAの風を感じることができると思うと楽しみです。
今年で3年目を迎えるイベント"BOOKUOKA"。福岡の書店や出版社の方を中心に運営されているようですが、古本市など開催されるイベントは一般の方の参加で作られており、本好きにはたまらないブックイベントとなっております。今年は11月の間の1ヶ月間、福岡の各地でBOOKUOKAの風を感じることができると思うと楽しみです。とりあえず明日8日(土)11:00~16:00に開催される、"一箱古本市 in けやき通り"にはお邪魔してきます。歩くだけでも心が洗われるけやき通りで繰り広げられる青空古本市。明日は何と出会えるでしょうか。
《関連記事》
・福岡市動物園に行ってきました!
・東欧雑貨ピクニカの企画展"チェコアーティスティック人情"
2008年11月6日木曜日
ゲームと同じく躍動感を感じる"ワールドサッカーウイニングイレブン2009"
 サッカーゲームと言えばこれ!という方も多いであろうウイイレの最新作"ワールドサッカーウイニングイレブン2009"です。白を基調にまとめながらも、カラフルな絵筆ブラシを大胆にあしらい、躍動感を感じるビジュアルになっていますね。PS3、Xbox版共に11月27日発売となっております。
サッカーゲームと言えばこれ!という方も多いであろうウイイレの最新作"ワールドサッカーウイニングイレブン2009"です。白を基調にまとめながらも、カラフルな絵筆ブラシを大胆にあしらい、躍動感を感じるビジュアルになっていますね。PS3、Xbox版共に11月27日発売となっております。かく言う僕もウイイレファンの一人です。周りにゲームをやる人間が少なかったため、1人マスターリーグを永遠とやっていた大学時代。今はネットワーク対戦も出来るようで、夢のようですね。個人的には友達8人くらいで誰かの家に集まって、お酒でも呑みながらべちゃべちゃしつつの総当たり戦が理想です。働いているとなかなか難しいかもしれないので、定年退職後でも構いません。皆さん、やりましょう!最下位は罰ゲームで、髪の毛を紫色に染めてもらいます。
余談ですが、昨日のAFCチャンピオンズリーグ「ガンバVSアデレード」。ルーカスの献身的なプレイに感動しました。というか、多分今ルーカスの顔を見るだけで泣けます(笑)次は敵地、厳しい試合になるでしょうけど僕は信じています。
《関連記事》
・魔球と勝負できる野球ゲーム"魔球ロワイヤル"
2008年11月4日火曜日
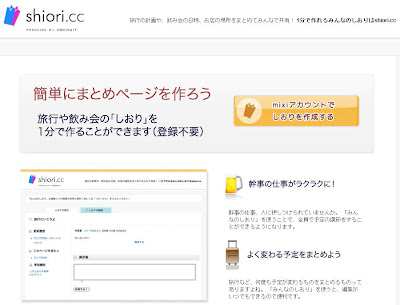
イベントの案内ページを簡単に作成できる"shiori.cc"
 仲間内に向けたイベントの案内サイトを簡単に作ることが出来る"shiori.cc"を試してみました。
仲間内に向けたイベントの案内サイトを簡単に作ることが出来る"shiori.cc"を試してみました。mixiのアカウントが必要になりますが、それ以外の登録などは不要です。「mixiアカウントでしおりを作成する」をクリックし、mixi OpenID(←こんなシステムがあったのですね)の規約に同意すると、案内するイベントの内容に応じたテンプレートの選択画面になります。あとはイベントの情報をフォームに入力すればOKです。
 実際に作ってみたサンプルイベント"花金デッドナイト"です。パスワードは"webs"になります。サンプルを見ていただくとわかるかと思うのですが、作成した案内ページに行くまでにmixiのログインページやOpenIDの同意ページを渡らなければなりません。これが少し面倒に感じました。マイミク以外の方に見てもらうのにパスワードの設定が必要なのですが、だったらこのパスワードだけでページの閲覧を管理できれば楽だと思います。mixiOpenIDを介さなければならないのは、何か大人の事情があるのでしょうか。
実際に作ってみたサンプルイベント"花金デッドナイト"です。パスワードは"webs"になります。サンプルを見ていただくとわかるかと思うのですが、作成した案内ページに行くまでにmixiのログインページやOpenIDの同意ページを渡らなければなりません。これが少し面倒に感じました。マイミク以外の方に見てもらうのにパスワードの設定が必要なのですが、だったらこのパスワードだけでページの閲覧を管理できれば楽だと思います。mixiOpenIDを介さなければならないのは、何か大人の事情があるのでしょうか。とは言え、逆にmixi OpenIDで管理する効果として、案内ページを見た人の一覧が表示されるので、誰に情報が届いていないかもすぐに確認できます。大人数でのイベントの際、こういった案内ページがあると情報や意見の交換がしやすくて助かりますね!
《関連記事》
・イベント案内ページを簡単に作れる"FLY8"
登録:
投稿 (Atom)