日々パソコンに向かいながら感じるのは、制作スピードが遅いという点です。制作を開始した8月11日から今日までの約20日間、その日数とこれまでの成果を並べた時、なぜそんなに時間がかかっているのか不思議になります。このままでは仕事をしだしてからまずいことに…といつも感じています。
ただ、制作をする中で一つ一つの仕組みに目が留まり、新たに知る点が多いことも感じています。分からないことだらけですが、検索して何とか解決方法を見つけては進んでいるという具合です。まだまだぺーぺーなんだから、新たに知る点をしっかり身に付け、制作スピードを上げていけば良かろう、と考えるようにします。
成りあがり How to be BIG―矢沢永吉激論集 (角川文庫)
posted with amazlet at 08.08.29
矢沢 永吉
角川書店
売り上げランキング: 3796
角川書店
売り上げランキング: 3796
 話しを戻して先日作った架空の映画祭のグッズTシャツです。ちなみに卒業制作の発表会には、このTシャツを着て臨むつもりです!!まずはサイトを完成させなきゃ。
話しを戻して先日作った架空の映画祭のグッズTシャツです。ちなみに卒業制作の発表会には、このTシャツを着て臨むつもりです!!まずはサイトを完成させなきゃ。《関連記事》
・卒業制作奮闘記②:制作テーマ決定
・卒業制作奮闘記①:まずは内容をきちんと考えること


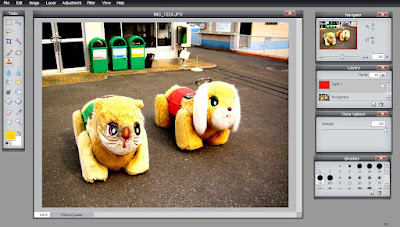
 登録不要の高機能な画像編集サービス"
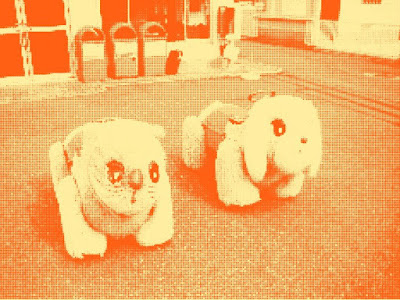
登録不要の高機能な画像編集サービス" ↑はハーフトーンのフィルターを適用し、上に色をかぶせたところです。用意されたフィルターや調整機能を上手く使えばある程度のことは表現できるような気がします。保存形式はjpgとpngです。表示は英語ですが、感覚的に使ってみると案外上手くいくと思います。間違ったら速攻で"Ctrl+Z"です(←これは効きました)。あ、Macの方は"Command+Z"ですね。
↑はハーフトーンのフィルターを適用し、上に色をかぶせたところです。用意されたフィルターや調整機能を上手く使えばある程度のことは表現できるような気がします。保存形式はjpgとpngです。表示は英語ですが、感覚的に使ってみると案外上手くいくと思います。間違ったら速攻で"Ctrl+Z"です(←これは効きました)。あ、Macの方は"Command+Z"ですね。 GoogleとYahoo!JAPANを対象とした検索順位レポートや、その他8つのSEOツールを無料で利用できるサービ ス"
GoogleとYahoo!JAPANを対象とした検索順位レポートや、その他8つのSEOツールを無料で利用できるサービ ス" 登録された本の著者の印税(20%)を、被災民の教育支援などに充てる活動をしている"
登録された本の著者の印税(20%)を、被災民の教育支援などに充てる活動をしている" "
" チャオズを諦め自分の似顔絵を作ってみました。
チャオズを諦め自分の似顔絵を作ってみました。 衝撃、これは羨ましすぎます。先ほどpaperboy&coのイエイリさんの"
衝撃、これは羨ましすぎます。先ほどpaperboy&coのイエイリさんの" 今更説明するのも恥ずかしいのですが、自分が今何をしているかと言った短いメッセージを送信し、友達などと共有しあえるコミュニケーションサービス"
今更説明するのも恥ずかしいのですが、自分が今何をしているかと言った短いメッセージを送信し、友達などと共有しあえるコミュニケーションサービス" 4次元ポケット同様に憧れたドラゴンボールのスカウターですが、このスカウターでサイトの戦闘力を測ってくれる"
4次元ポケット同様に憧れたドラゴンボールのスカウターですが、このスカウターでサイトの戦闘力を測ってくれる"
 わかりますか!?戦闘力5"ですよ!5て。少しの間真剣に悩みました(苦笑)仕方ないのでRSS登録数など詳細を確認したところ、…まぁ納得の戦闘力でした。ただ、ページランク3は嬉しかったです。(確実に"
わかりますか!?戦闘力5"ですよ!5て。少しの間真剣に悩みました(苦笑)仕方ないのでRSS登録数など詳細を確認したところ、…まぁ納得の戦闘力でした。ただ、ページランク3は嬉しかったです。(確実に" 画像に様々な効果をかけられるサイト"
画像に様々な効果をかけられるサイト"
 用意されたフォームに入力するだけで、自分だけのレシートが作れるサービス"
用意されたフォームに入力するだけで、自分だけのレシートが作れるサービス" ①
① ②
② ③
③
 今人気のポニョです。娘が描きました。
今人気のポニョです。娘が描きました。 シュール過ぎる…。
シュール過ぎる…。 WEB上にポストイットのような付箋を貼れるサービス"
WEB上にポストイットのような付箋を貼れるサービス" 英語サイトですが、シンプルな機能なので簡単に使えます。また、ガジェットをigoogleに貼ることも可能です(試しましたが、僕の場合は読み込みにかなり時間がかかったので控えめました…)。flashベースのサービスなので、付箋が増えると動作が重くなるか心配なところですが、今のところ軽快に動いてくれます。
英語サイトですが、シンプルな機能なので簡単に使えます。また、ガジェットをigoogleに貼ることも可能です(試しましたが、僕の場合は読み込みにかなり時間がかかったので控えめました…)。flashベースのサービスなので、付箋が増えると動作が重くなるか心配なところですが、今のところ軽快に動いてくれます。 ニット製品の企画、製造をメインに、"
ニット製品の企画、製造をメインに、" また、"
また、" WEBサイトのテキスト部分をワンクリックでケータイに送れ、あとで読み返すのに役立つサービス"
WEBサイトのテキスト部分をワンクリックでケータイに送れ、あとで読み返すのに役立つサービス" 建築設計リノベーションをされている"
建築設計リノベーションをされている" 実績や扱っていらっしゃる物件の紹介ページは見応えがあり、インテリア好きやマドリストな方にはたまらないのではないでしょうか。見ていると、その部屋で生活を楽しむ妄想が始まり、幸せな気分になれました。
実績や扱っていらっしゃる物件の紹介ページは見応えがあり、インテリア好きやマドリストな方にはたまらないのではないでしょうか。見ていると、その部屋で生活を楽しむ妄想が始まり、幸せな気分になれました。
 解像度が1024×768×から1600×1050となったことで、制作する際の作業領域が大幅に拡大!とても快適です。また、幸いにもドット欠けなどの問題も無く、良い買い物になりました。あとはダラダラせず制作に取りかかるだけです、結局は自分との闘いですね(笑)
解像度が1024×768×から1600×1050となったことで、制作する際の作業領域が大幅に拡大!とても快適です。また、幸いにもドット欠けなどの問題も無く、良い買い物になりました。あとはダラダラせず制作に取りかかるだけです、結局は自分との闘いですね(笑)
 ちなみに購入したモニターについてですが、
ちなみに購入したモニターについてですが、 登録不要でイベントの案内ページが簡単に作れる"
登録不要でイベントの案内ページが簡単に作れる" 作成方法は、入力フォームに必要事項を記入していくだけなので簡単です。
作成方法は、入力フォームに必要事項を記入していくだけなので簡単です。 メールフォームだけでなく、マップやQRコードも作成してくれます。
メールフォームだけでなく、マップやQRコードも作成してくれます。 外付けモニターの購入に向けて準備を進めているのですが、本日いきなり壁にぶち当たりました。結局6時間くらい試行錯誤を試みたのですが、解決できませんでした。壁=「
外付けモニターの購入に向けて準備を進めているのですが、本日いきなり壁にぶち当たりました。結局6時間くらい試行錯誤を試みたのですが、解決できませんでした。壁=「 ↑は某html編集ソフトの画面です。テキストエディタのみでサイトを作れるほどの猛者ではないので、いつもこのソフトを使っております。が、画像に示してあるように操作できる領域が狭く、いよいよ不便に感じてきました。(*ソフトの名誉のために補足しておくと、この領域の狭さは僕の設定上の悩みであり、設定を変えれば領域を大きくすることも可能です)。
↑は某html編集ソフトの画面です。テキストエディタのみでサイトを作れるほどの猛者ではないので、いつもこのソフトを使っております。が、画像に示してあるように操作できる領域が狭く、いよいよ不便に感じてきました。(*ソフトの名誉のために補足しておくと、この領域の狭さは僕の設定上の悩みであり、設定を変えれば領域を大きくすることも可能です)。 けれど、見えもしない誰かとの会話(独り言)を楽しみながら葛藤を続けていた所、違うアイデアが頭に浮かびました。それは『架空の映画祭サイト』でした。Wow、何も変わって無いやん自分!!と思われるかもしれませんが、これなら作りたいと思えるコンテンツが浮かんだのです。サイトにどういう目的を持たせるのかも明確になりました。光が見えたようで、思わずノートに"コレダ!"と書き付ける僕に今改めて大人になれない大人を感じます。
けれど、見えもしない誰かとの会話(独り言)を楽しみながら葛藤を続けていた所、違うアイデアが頭に浮かびました。それは『架空の映画祭サイト』でした。Wow、何も変わって無いやん自分!!と思われるかもしれませんが、これなら作りたいと思えるコンテンツが浮かんだのです。サイトにどういう目的を持たせるのかも明確になりました。光が見えたようで、思わずノートに"コレダ!"と書き付ける僕に今改めて大人になれない大人を感じます。