以前学校での講義の際、ある先生がhtmlのページを"→キー"だけでスライドさせておりました。便利だなぁと思いつつ、今回制作物を発表することになったので、興味本位で試してみることにしました。先生のスライドファイルをFirebugで覗いていると、どうやら
W3Cが公開する"
HTML Slidy"というjavascriptライブラリを使用していると判明!そうとわかればコッチのもの、得意の執拗な検索コンボの始まりです。以下、今回制作するまでの僕の手順になります。
1.CSSファイルを作成(ファイル名"slidy.css")→"
http://www.w3.org/Talks/Tools/Slidy/slidy.css"
2.jsファイルを作成(ファイル名"slidy.js")
→"http://www.w3.org/Talks/Tools/Slidy/slidy.js "
3.以下の雛形を貼り付けたXHTMLファイルを作成*必要に応じて書き換えてください
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Slide Shows in XHTML</title>
<meta name="copyright"
content="Copyright © 2005 your copyright notice" />
<link rel="stylesheet" type="text/css" media="screen, projection, print"
href="http://www.w3.org/Talks/Tools/Slidy/slidy.css" />
<script src="http://www.w3.org/Talks/Tools/Slidy/slidy.js"
charset="utf-8" type="text/javascript"></script>
<style type="text/css">
<!-- your custom style rules -->
</style>
</head>
<body>
... ここでマークアップしていきます ...
</body>
</html>
4.以下のルールに従い、マークアップ・スライドさせるページは、以下の1枚目、2枚目…の部分に記述する
<div class="slide">1枚目</div>
<div class="slide">2枚目</div>
------------------------------------------------------------------------------------------------------------
・スライドのタイトルはh1タグで囲む
<h1>スライドのタイトル</h1>
------------------------------------------------------------------------------------------------------------
・ページ内の情報を"→キー"ごとに表示させる場合はclass="incremental"を使う
<div class="incremental">
<p>1クリック目に表示</p>
<p>2クリック目に表示</p>
<p>3クリック目に表示</p>
</div>
------------------------------------------------------------------------------------------------------------
と言ったところです。
スライドページの操作としては、"→","space"、"クリック"で次ページに進み、"←"で前ページに戻ります。キー1つで、文字サイズを変更やスライドページの解除も可能です。僕も参考にさせていただいた"
HTML Slidyの使い方"さんでは、ここまで書いたものをより分かりやすく、そしてより詳しくまとめてくださってます。最初からこちらを紹介したほうが皆さんの為ですね(笑)
肝心のサンプルページですが、"
HTML Slidyの公式ページ(英語)"や、先ほど紹介させていただいた"
HTML Slidyの使い方"さんで確認できます。
プレゼンや説明などする際に役立ちそうなツール、覚えておいて損は無いと思いますよ!
 画面上の特定部分をクリックすると話しが進んでいくFlashサイト"The Quest FOR The Rest"をやってみました。"Samorost"ほど長い道のりではありませんが、こちらも世界観を感じる物語となっています。
画面上の特定部分をクリックすると話しが進んでいくFlashサイト"The Quest FOR The Rest"をやってみました。"Samorost"ほど長い道のりではありませんが、こちらも世界観を感じる物語となっています。








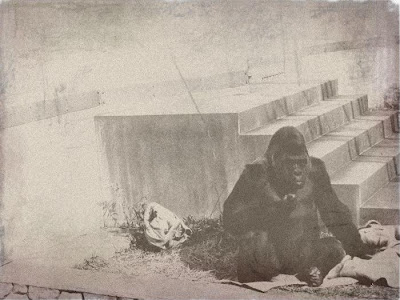
 うーん可愛い。僕は一瞬見て可愛いと思うだけだから楽ですが、当の動物と彼らを飼育する方は毎日大変ですよね、ありがとうございます本当にありがとうございます。ずっとお元気で。
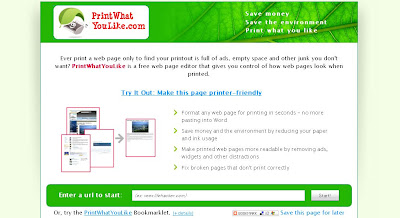
うーん可愛い。僕は一瞬見て可愛いと思うだけだから楽ですが、当の動物と彼らを飼育する方は毎日大変ですよね、ありがとうございます本当にありがとうございます。ずっとお元気で。 ページ上にある画像や背景など不要なものを削除し、必要な部分だけを印刷できるサービス"
ページ上にある画像や背景など不要なものを削除し、必要な部分だけを印刷できるサービス" 印刷したいページのURLを入力すると、↑のような編集画面が開きます。基本的にはクリックでテキストや画像を選択し、選択した部分(上の画像では黄色の範囲)を削除するか、逆にそこだけ残してそれ以外を削除してページの編集をします。英語表示なので難しそうに見えたのですが、"Remove=削除"さえわかれば僕でも何とかなりました。
印刷したいページのURLを入力すると、↑のような編集画面が開きます。基本的にはクリックでテキストや画像を選択し、選択した部分(上の画像では黄色の範囲)を削除するか、逆にそこだけ残してそれ以外を削除してページの編集をします。英語表示なので難しそうに見えたのですが、"Remove=削除"さえわかれば僕でも何とかなりました。 9月30日に提出、10月13日に学校内で発表した卒業制作ですが、その後縁あって学校主宰のイベントで発表できる機会を頂きました。WEB業界の方々に向けプレゼンし、サイトの出来などを評価していただくイベント(企業審査会)なのですが、参加できることはありがたいながらもやはり緊張に逃げたくなるのです。とは言え25才、もはや逃げることは出来ん年齢ぞなと自分を諭し、昨日10月24日にプレゼンをしてきたわけです。
9月30日に提出、10月13日に学校内で発表した卒業制作ですが、その後縁あって学校主宰のイベントで発表できる機会を頂きました。WEB業界の方々に向けプレゼンし、サイトの出来などを評価していただくイベント(企業審査会)なのですが、参加できることはありがたいながらもやはり緊張に逃げたくなるのです。とは言え25才、もはや逃げることは出来ん年齢ぞなと自分を諭し、昨日10月24日にプレゼンをしてきたわけです。 プレゼン後は、懇親会ということで企業の方と名刺交換などさせていただきました。自分の作品の感想は聞きたいのですが、こういうのは苦手な場。結局、何故か存在感を消しながら近づいてお声かけをさせていただく「忍び足」スタイルでチャレンジ。そんな忍者ごっこ気分の僕でしたが、企業の皆さまは優しく真摯にお話ししてくださり、大変刺激を受けました。
プレゼン後は、懇親会ということで企業の方と名刺交換などさせていただきました。自分の作品の感想は聞きたいのですが、こういうのは苦手な場。結局、何故か存在感を消しながら近づいてお声かけをさせていただく「忍び足」スタイルでチャレンジ。そんな忍者ごっこ気分の僕でしたが、企業の皆さまは優しく真摯にお話ししてくださり、大変刺激を受けました。 "全日本剣道選手権 名場面集"の動画をyoutubeチャンネルで配信し、剣道×youtubeの意外な組み合わせを見せてくれた"
"全日本剣道選手権 名場面集"の動画をyoutubeチャンネルで配信し、剣道×youtubeの意外な組み合わせを見せてくれた" サイトでは壁紙の配布もされています。かこえぇ。一番左のものは、白部分が和紙で出来てたら使いやすいかなと思いました。戯言です。あと、壁紙は"
サイトでは壁紙の配布もされています。かこえぇ。一番左のものは、白部分が和紙で出来てたら使いやすいかなと思いました。戯言です。あと、壁紙は"
 ダイソーにて購入。315円ですが、一から額縁を作る場合のコストを考えればだいぶ安く済むと思います。ただ個体差(ネジ位置がズレてたり)が結構あるので、よく確認した方が良いです。
ダイソーにて購入。315円ですが、一から額縁を作る場合のコストを考えればだいぶ安く済むと思います。ただ個体差(ネジ位置がズレてたり)が結構あるので、よく確認した方が良いです。 そのままでも十分に使えるのですが、今回は色を塗ることに。下処理として#180のヤスリをかけた後、いよいよ塗装開始。今回は水性塗料でウォルナット色のものを使いました。
そのままでも十分に使えるのですが、今回は色を塗ることに。下処理として#180のヤスリをかけた後、いよいよ塗装開始。今回は水性塗料でウォルナット色のものを使いました。 塗装後#300あたりのヤスリをかけ、再度塗装、再度ヤスリがけをしました。いかにもなベタ塗り感を避け、使用感を出すためにここではヤスリをかけています。
塗装後#300あたりのヤスリをかけ、再度塗装、再度ヤスリがけをしました。いかにもなベタ塗り感を避け、使用感を出すためにここではヤスリをかけています。 で、完成形です。やや不満足な色具合なんですが(笑)、一手間加えただけなのに愛着が湧いています。
で、完成形です。やや不満足な色具合なんですが(笑)、一手間加えただけなのに愛着が湧いています。 【現在】
【現在】 【昭和】
【昭和】 【幕末】
【幕末】 7月末から考え始め、8月中旬から制作開始。半年にわたる学校生活の集大成として望んだ卒業制作ですが、9月30日に提出、そして昨日発表を終えました。言い訳したい部分は沢山あるのですが、時間をかけて制作した愛する我が子に違いはありません。宜しければ、卒業制作サイト"
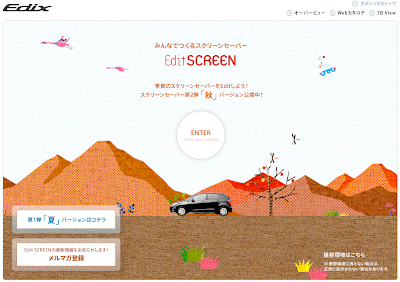
7月末から考え始め、8月中旬から制作開始。半年にわたる学校生活の集大成として望んだ卒業制作ですが、9月30日に提出、そして昨日発表を終えました。言い訳したい部分は沢山あるのですが、時間をかけて制作した愛する我が子に違いはありません。宜しければ、卒業制作サイト" Hondaの車"Edix"のサイトにある"
Hondaの車"Edix"のサイトにある" ↑はバクを編集してます。森に放すなんてとんでもない、今すぐにでも我が家で一緒に暮らしたいものです。庭で戯れたい…。とは言えそれは無理なので、夢見がちな僕のような人間の為にダウンロードが出来るようになっています。スクリーンセーバーとブログパーツ、あとはケータイの待ち受けも用意されております。下はブログパーツ、表示されるまで少し時間がかかるようです。(あと若干ページが重くなるような…)
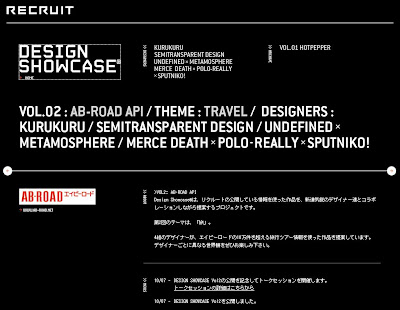
↑はバクを編集してます。森に放すなんてとんでもない、今すぐにでも我が家で一緒に暮らしたいものです。庭で戯れたい…。とは言えそれは無理なので、夢見がちな僕のような人間の為にダウンロードが出来るようになっています。スクリーンセーバーとブログパーツ、あとはケータイの待ち受けも用意されております。下はブログパーツ、表示されるまで少し時間がかかるようです。(あと若干ページが重くなるような…) リクルートが公開している"
リクルートが公開している" どの作品も感覚的に気持ちよかったりで面白いのですが、特にハマったのが↑の"HACK THE EARTH"。
どの作品も感覚的に気持ちよかったりで面白いのですが、特にハマったのが↑の"HACK THE EARTH"。 福岡は中央区にある東欧雑貨屋"
福岡は中央区にある東欧雑貨屋" 今回、購入したものは上のマッチラベル数点。半年ほど前に初めてマッチラベルの存在を知ったのですが、これが何とも奥の深いものなんです。その名の通り、マッチの箱に広告として貼り付けられていたラベル(紙)なんですが、作られた国や年代、広告元の会社や団体などの違いにより、限りなく多様なデザインを楽しむことが出来ます。3.5×5cm程度の限られた領域の中で、見る人に印象を残し、きちんと情報も伝えるデザインは、是非とも参考にしたいところでもあります。
今回、購入したものは上のマッチラベル数点。半年ほど前に初めてマッチラベルの存在を知ったのですが、これが何とも奥の深いものなんです。その名の通り、マッチの箱に広告として貼り付けられていたラベル(紙)なんですが、作られた国や年代、広告元の会社や団体などの違いにより、限りなく多様なデザインを楽しむことが出来ます。3.5×5cm程度の限られた領域の中で、見る人に印象を残し、きちんと情報も伝えるデザインは、是非とも参考にしたいところでもあります。 住所、営業時間や展示会場の様子は、picnikaさんのブログ"
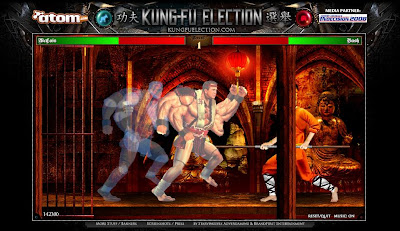
住所、営業時間や展示会場の様子は、picnikaさんのブログ" 選挙ではなく己の拳で米大統領を目指すゲーム、"
選挙ではなく己の拳で米大統領を目指すゲーム、" 個人的には誰でも良いのですが、とりあえずおじいちゃん好きなのでマケインをチョイス。いざ戦ってみると以外にやれる!オバマが出てきた時にはどうなるかと焦りましたが何とか勝利。クリアしたか?と思っていると、何故か最後に戸愚呂弟(100%中の100%)みたいなブッシュが出てきました。少し距離を置くとバシバシ指弾が飛んできます。うーん強い。結局倒せずゲームオーバーでしたが、アイデアの面白いゲームでした。
個人的には誰でも良いのですが、とりあえずおじいちゃん好きなのでマケインをチョイス。いざ戦ってみると以外にやれる!オバマが出てきた時にはどうなるかと焦りましたが何とか勝利。クリアしたか?と思っていると、何故か最後に戸愚呂弟(100%中の100%)みたいなブッシュが出てきました。少し距離を置くとバシバシ指弾が飛んできます。うーん強い。結局倒せずゲームオーバーでしたが、アイデアの面白いゲームでした。 イギリスの映画雑誌『Empire』が、読者1万人、ハリウッドの映画関係者150人、映画評論家50人に対して行ったアンケートの結果から、"
イギリスの映画雑誌『Empire』が、読者1万人、ハリウッドの映画関係者150人、映画評論家50人に対して行ったアンケートの結果から、" 以前学校での講義の際、ある先生がhtmlのページを"→キー"だけでスライドさせておりました。便利だなぁと思いつつ、今回制作物を発表することになったので、興味本位で試してみることにしました。先生のスライドファイルをFirebugで覗いていると、どうやら
以前学校での講義の際、ある先生がhtmlのページを"→キー"だけでスライドさせておりました。便利だなぁと思いつつ、今回制作物を発表することになったので、興味本位で試してみることにしました。先生のスライドファイルをFirebugで覗いていると、どうやら 学校に通うようになった今年の頭、以前から興味のあったガジュマルを育てることにしました。創作ニンジンとも言えそうなこの異様な形体を初めて見た時、とてもワクワクしたものです。"
学校に通うようになった今年の頭、以前から興味のあったガジュマルを育てることにしました。創作ニンジンとも言えそうなこの異様な形体を初めて見た時、とてもワクワクしたものです。" で、こちらが現在のジャッキー。葉も根も成長が見えます。5月頃から外に出すようにし、7月頃から急成長を始めました。まだ幹が大きくなった感はありませんが、調べるとゆくゆくは20mもの高木になるそうです。それも困るのですが…。
で、こちらが現在のジャッキー。葉も根も成長が見えます。5月頃から外に出すようにし、7月頃から急成長を始めました。まだ幹が大きくなった感はありませんが、調べるとゆくゆくは20mもの高木になるそうです。それも困るのですが…。